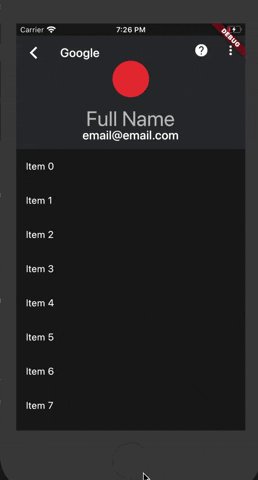
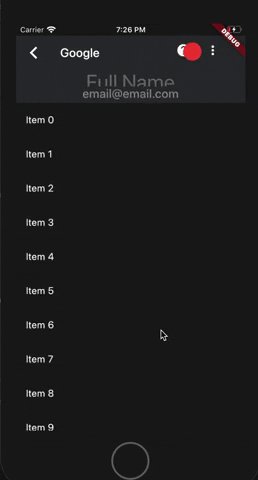
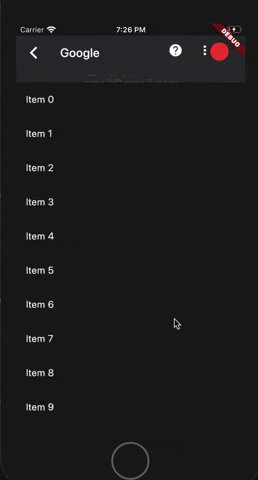
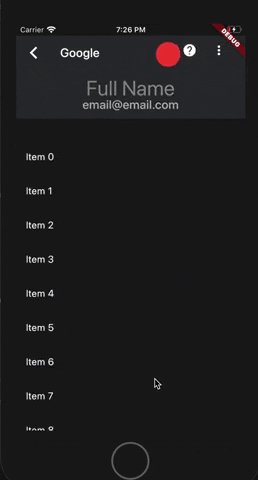
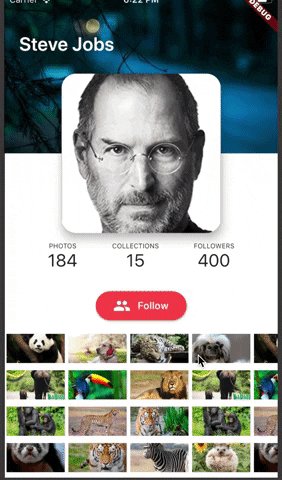
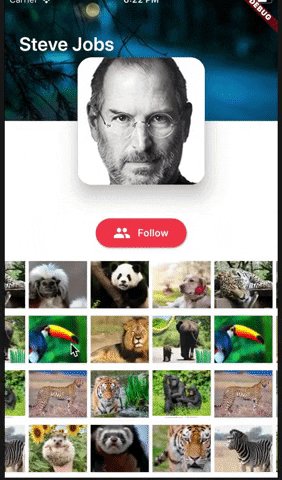
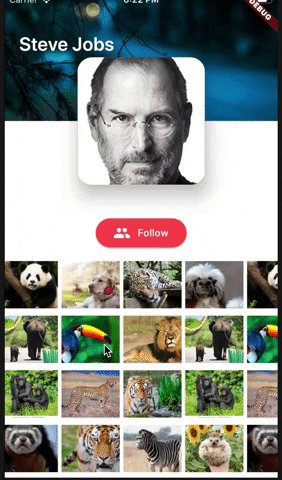
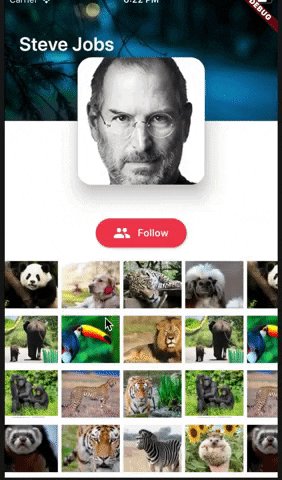
Flutter : Splash Screen
In Android,from step 1 to 4,I did these, but have a problem is that:
/Users/happyphper/workspace/rrcp_flutter/android/app/src/main/java/com/example/rrcp_flutter/MainActivity.java:17: error: incompatible types: MainActivity cannot be converted to FlutterEngine
GeneratedPluginRegistrant.registerWith(this);
^
Note: Some messages have been simplified; recompile with -Xdiags:verbose to get full output
1 error
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:compileDebugJavaWithJavac'.
> Compilation failed; see the compiler error output for details.
...
I clone you project to local and All is right.
So I compare android your directory to my directory,
I find a android/app/src/main/AndroidManifest.xml and android/app/build.gradle are different, the difference is that
# AndroidManifest.xml
...
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
...
# build.gradle
...
...
apply plugin: 'com.android.application'
+ apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
...
dependencies {
+ implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
...
}
...
this is flutter auto created, maybe the result is different version.
put this code to your project, and the error occurred.
I can't solve this problem, Could you have any solution?
My Flutter version.
[✓] Flutter (Channel master, v1.15.4-pre.82, on Mac OS X 10.15.3 19D76, locale en-CN)
• Flutter version 1.15.4-pre.82 at /usr/local/flutter
• Framework revision e481fcae52 (32 hours ago), 2020-02-14 22:34:30 -0800
• Engine revision d60f298d9e
• Dart version 2.8.0 (build 2.8.0-dev.9.0 edd64e6d5c)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
• Android SDK at /Users/wangbaolong/Library/Android/sdk
• Android NDK location not configured (optional; useful for native profiling support)
• Platform android-29, build-tools 29.0.2
• Java binary at: /Applications/Android Studio.app/Contents/jre/jdk/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 1.8.0_202-release-1483-b49-5587405)
• All Android licenses accepted.
[✓] Xcode - develop for iOS and macOS (Xcode 11.3.1)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Xcode 11.3.1, Build version 11C504
• CocoaPods version 1.8.4
[✓] Chrome - develop for the web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 3.5)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin version 41.0.2
• Dart plugin version 191.8593
• Java version OpenJDK Runtime Environment (build 1.8.0_202-release-1483-b49-5587405)
[✓] VS Code (version 1.42.1)
• VS Code at /Applications/Visual Studio Code.app/Contents
• Flutter extension version 3.8.1
[✓] Connected device (3 available)
• Android SDK built for x86 64 • emulator-5556 • android-x64 • Android 10 (API 29) (emulator)
• Chrome • chrome • web-javascript • Google Chrome 79.0.3945.130
• Web Server • web-server • web-javascript • Flutter Tools