Getting Started
This project is a starting point for a Flutter application.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Video Tutorial
- YouTube (Preview) : https://youtu.be/GfA6_JW26gM
- YouTube (Part 1) : https://youtu.be/SqlNko4Q1K0
SUBSRIBE → https://bit.ly/3ymJhMh
I hope you liked it, and dont forget to like, subscribe, share this video with your friends, and star the repository on GitHub!
Our mission at Coding Your Life is to help purpose driven Flutter developers go full-time doing what they love and making an impact through coding. We achieve this with useful Flutter tips and clean UI design apps.
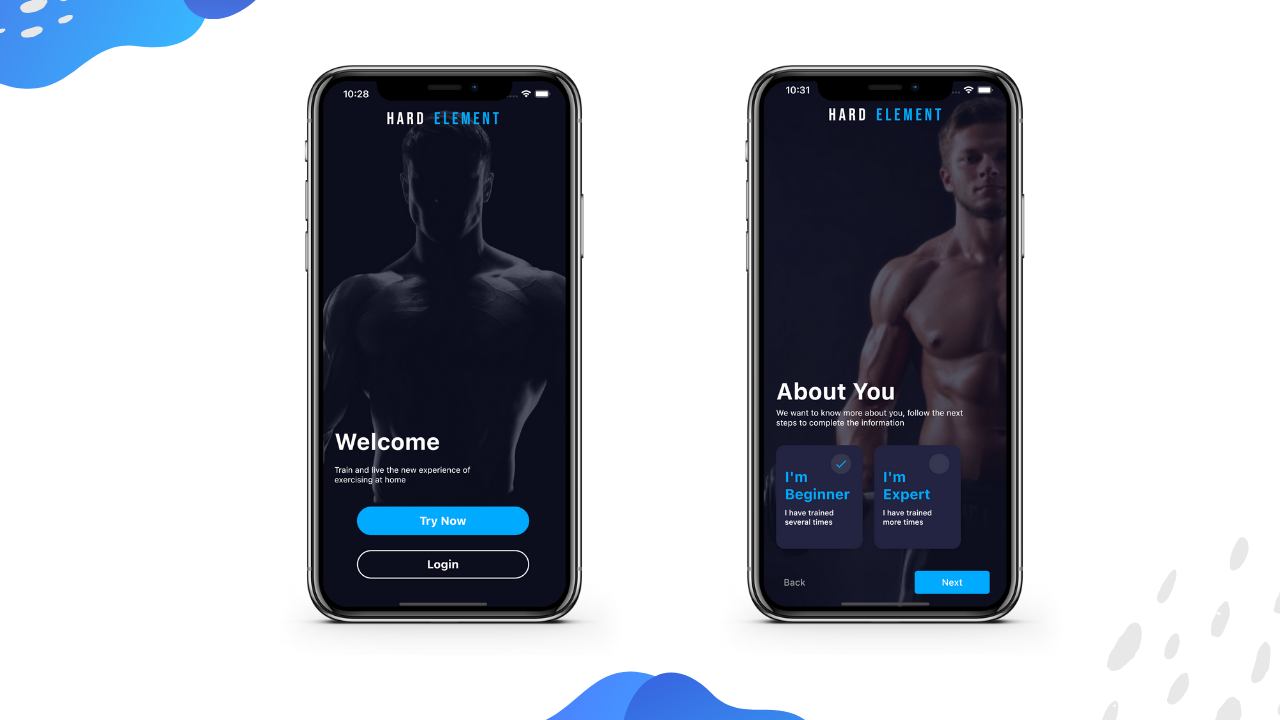
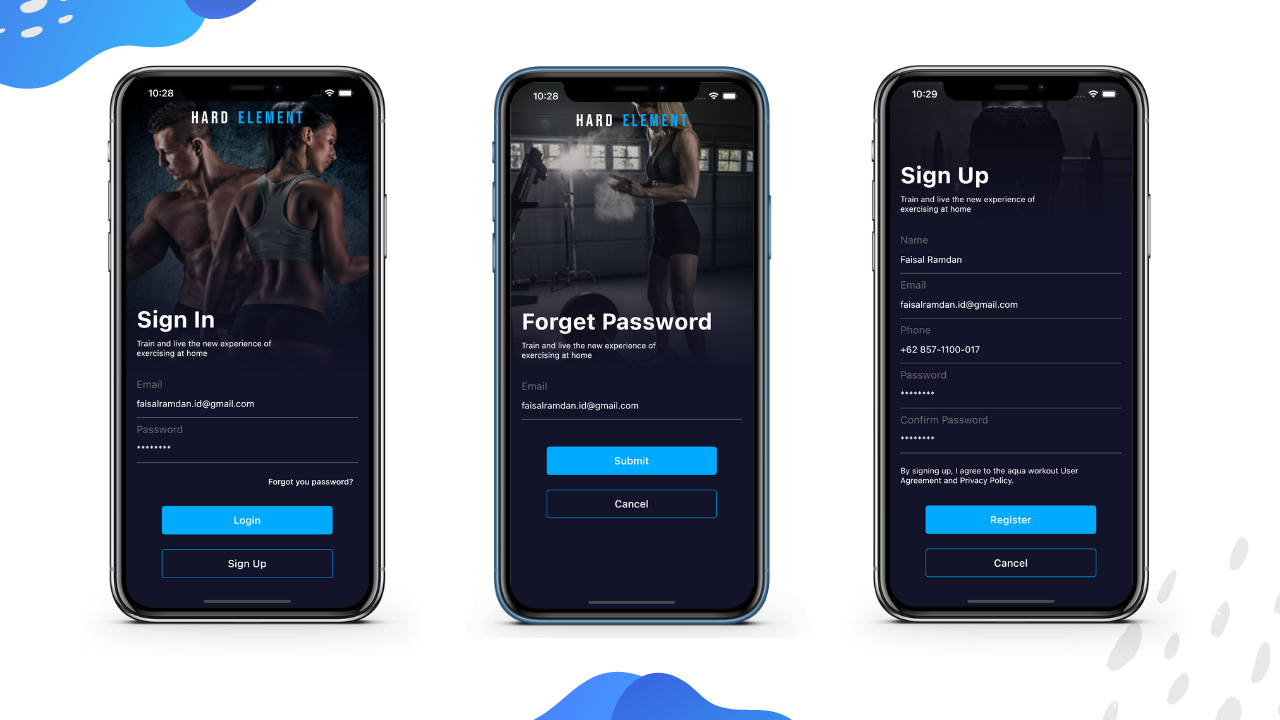
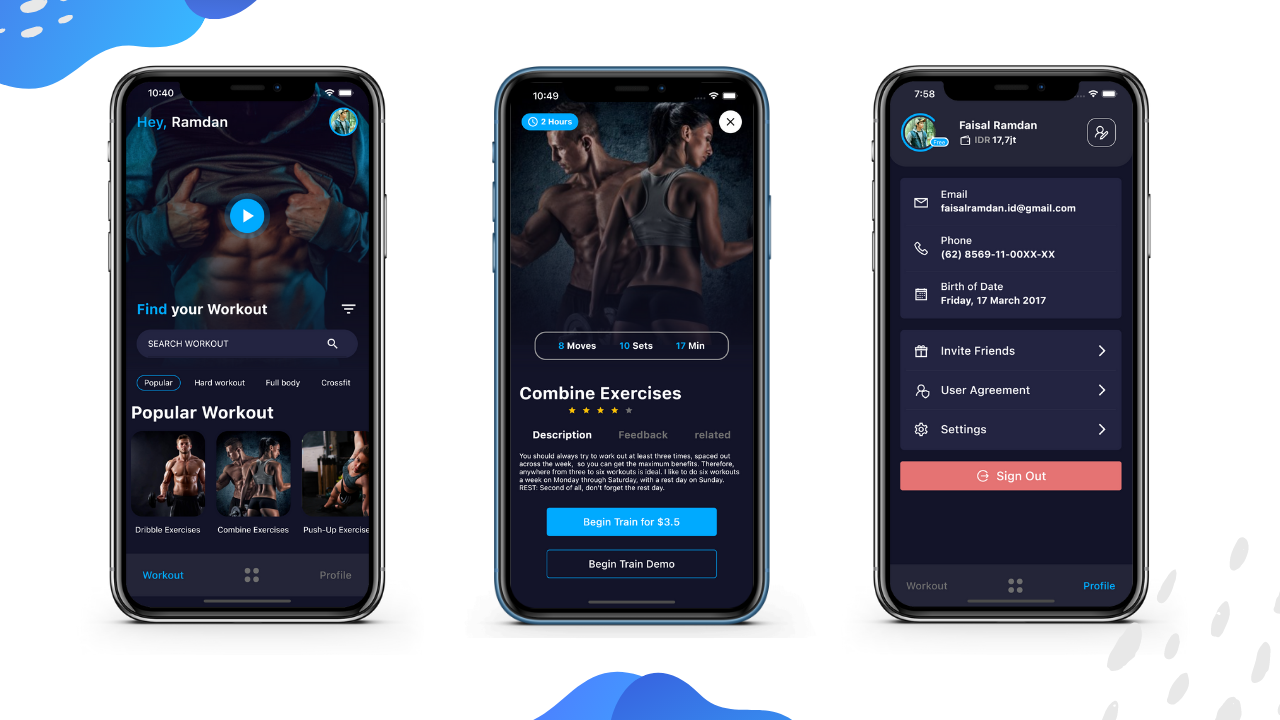
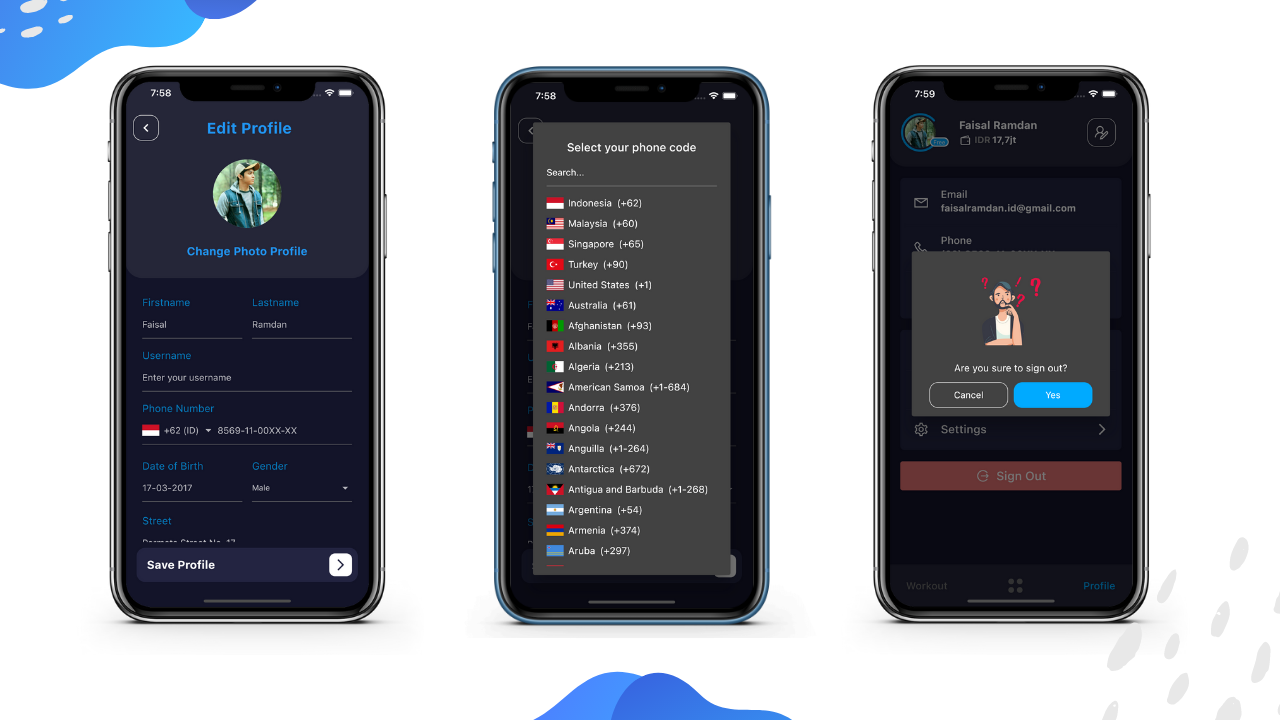
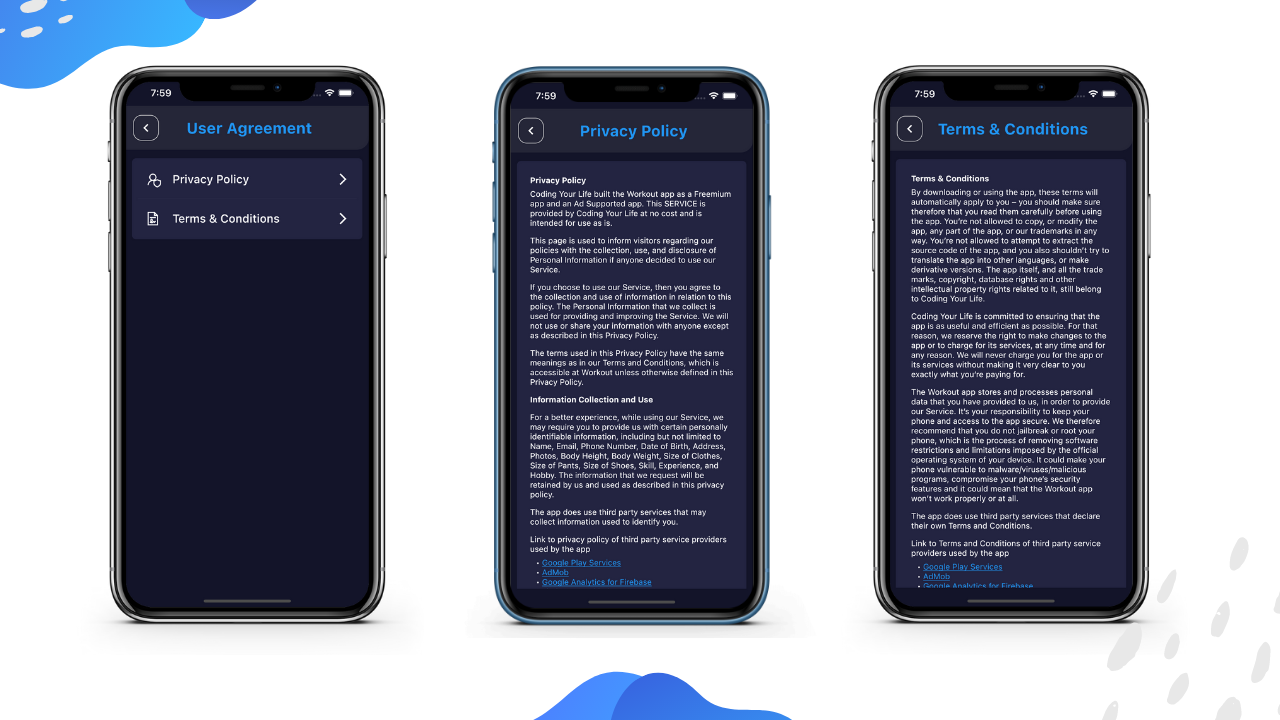
Aqua Workout App UI in Flutter
Source Code (Lite) - Enjoy !
→ Full Source Code (Pro) : https://codecanyon.net/item/aqua-workout-fitness-app-v10-flutter-ui-kit-using-getx/31921400
Screenshot
State Management
GetX : https://pub.dev/packages/get
GetX is an extra-light and powerful solution for Flutter. It combines high-performance state management, intelligent dependency injection, and route management quickly and practically.
GetX has 3 basic principles. This means that these are the priority for all resources in the library: PRODUCTIVITY, PERFORMANCE AND ORGANIZATION.
GetX is not bloated. It has a multitude of features that allow you to start programming without worrying about anything, but each of these features are in separate containers and are only started after use. If you only use State Management, only State Management will be compiled. If you only use routes, nothing from the state management will be compiled.
GetX has a huge ecosystem, a large community, a large number of collaborators, and will be maintained as long as the Flutter exists. GetX too is capable of running with the same code on Android, iOS, Web, Mac, Linux, Windows, and on your server.
Support Me
My mission at Coding Your Life is to help purpose driven Flutter developers go full-time doing what they love and making an impact through coding. We achieve this with useful Flutter tips and clean UI design apps.
SUBSRIBE → https://bit.ly/3ymJhMh
- Download My Apps → https://codingyourlife.gumroad.com
- Buy Me a Coffee → https://www.buymeacoffee.com/faisalramdan17
- My Portfolio → https://codecanyon.net/user/codingyourlife/portfolio
About Me
- Personal → https://www.instagram.com/faisalramdan17
- Github →https://github.com/faisalramdan17
- LinkedIn → https://www.linkedin.com/in/faisalramdan17
Learn More
- Facebook → https://www.facebook.com/codingyourlife.id
- Instagram → https://www.instagram.com/codingyourlife.id
- Courses → https://www.codingyourlife.id
Thanks!