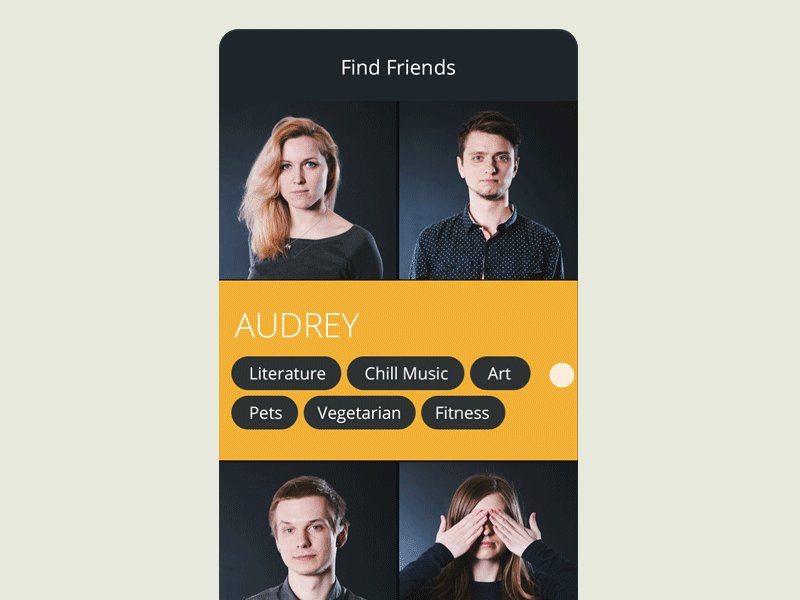
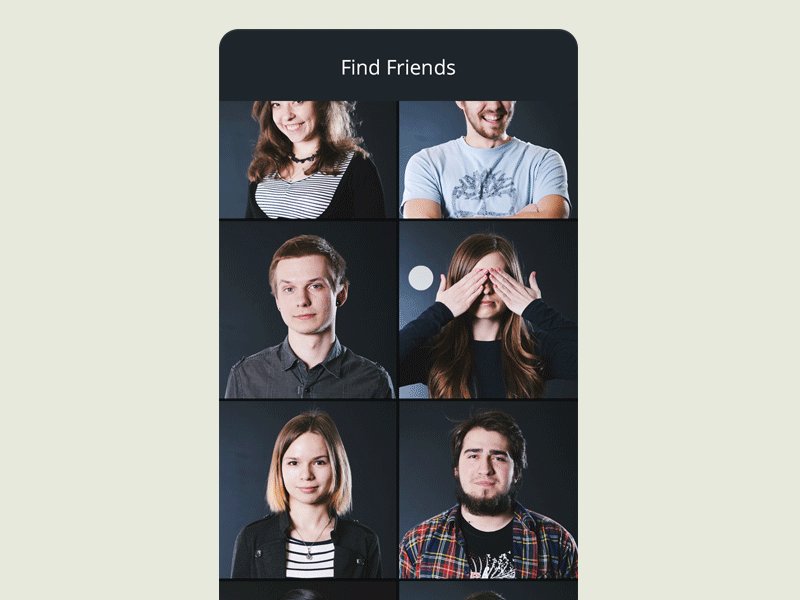
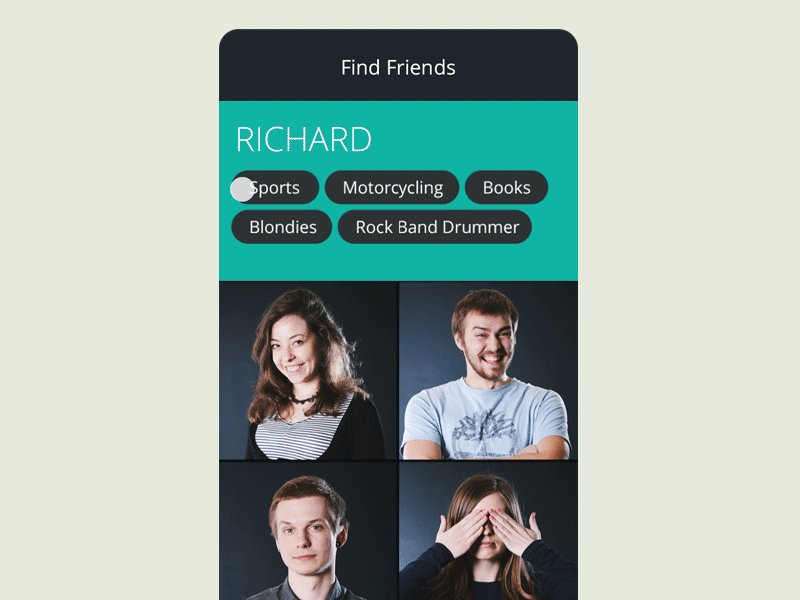
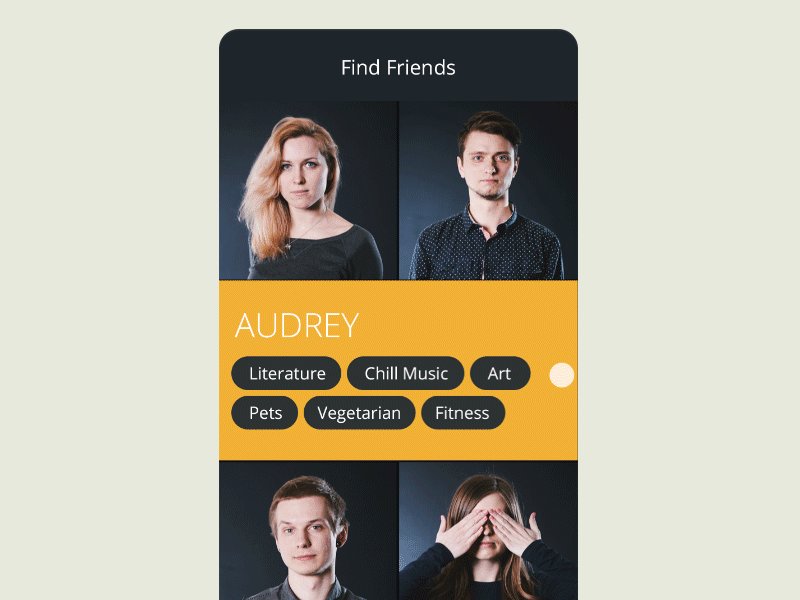
Nubank card animation
Project | Technologies | How to run | How to contribute
💻
Project
This app is just a simple app i made to help me to learn more about how animations work in flutter.
🚀
Technologies
This app was made using the following technologies:
ℹ️
How To Run
To clone and run this application, you'll need Git + Flutter installed on your computer.
Clone and Run
# Clone this repository
$ git clone https://github.com/lucastssb/nubank_card_animation.git
# Go into the repository
$ cd nubank_card_animation/
# Install dependencies
$ flutter pub get
# Run
$ flutter run
🤔
How to contribute
- Make a fork;
- Create a branck with your feature:
git checkout -b my-feature; - Commit changes:
git commit -m 'feat: My new feature'; - Make a push to your branch:
git push origin my-feature.
After merging your receipt request to done, you can delete a branch from yours.
Made with