Hacktoberfest 2021
Hosted by DigitalOcean for the 8th year in a row, Hacktoberfest encourages participation in giving back to the open source community by completing pull requests, participating in events, and donating to open source projects.
⚠️
Alert
Check CONTRIBUTING.md and CODE_OF_CONDUCT.md before contributing.
Instructions
Follow the given steps :
®️
Register yourself for hacktoberfest
Registrations will start from 1st October 2021 here.
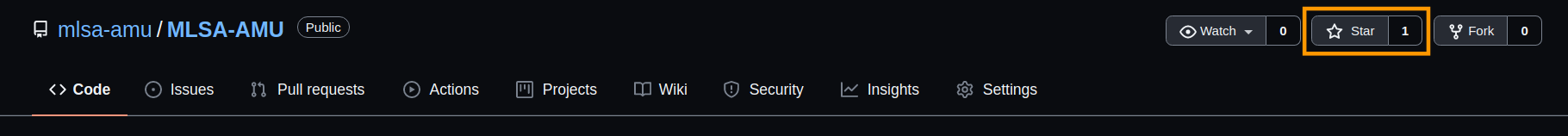
⭐
Star and Fork the repository
Star and fork this repository on GitHub by navigating at the top right of this repository.
📥
Clone the Repository
To make your own local copy of this repository, use the git clone command along with the URL of your forked repository. Enter the below command in the directory you want to clone the project in:
git clone https://github.com/your-username/MLSA-AMU.git
cd MLSA-AMU
⏫
Pre-requisite
Install flutter on your machine(Windows/Linux/MacOS).
Refer this link.
💻
Run command
Run the following command after setting up the project on your local machine:
flutter pub get
🌱
Create a new branch
Before starting to make changes in your project, switch from the main branch to a new branch associated with the issue you are working on. Run the following command to switch the branch:
git checkout -b <BRANCH-NAME>
🚩
Create a pull request
After pushing the changes from your project to your forked repository, make a pull request to the main repository with description of each file changed
⚠️
Important
- Pull Request without mentioning the issue would be considered irrelevant.
- Branch from which the pull request is made should have a name relevant to that issue.