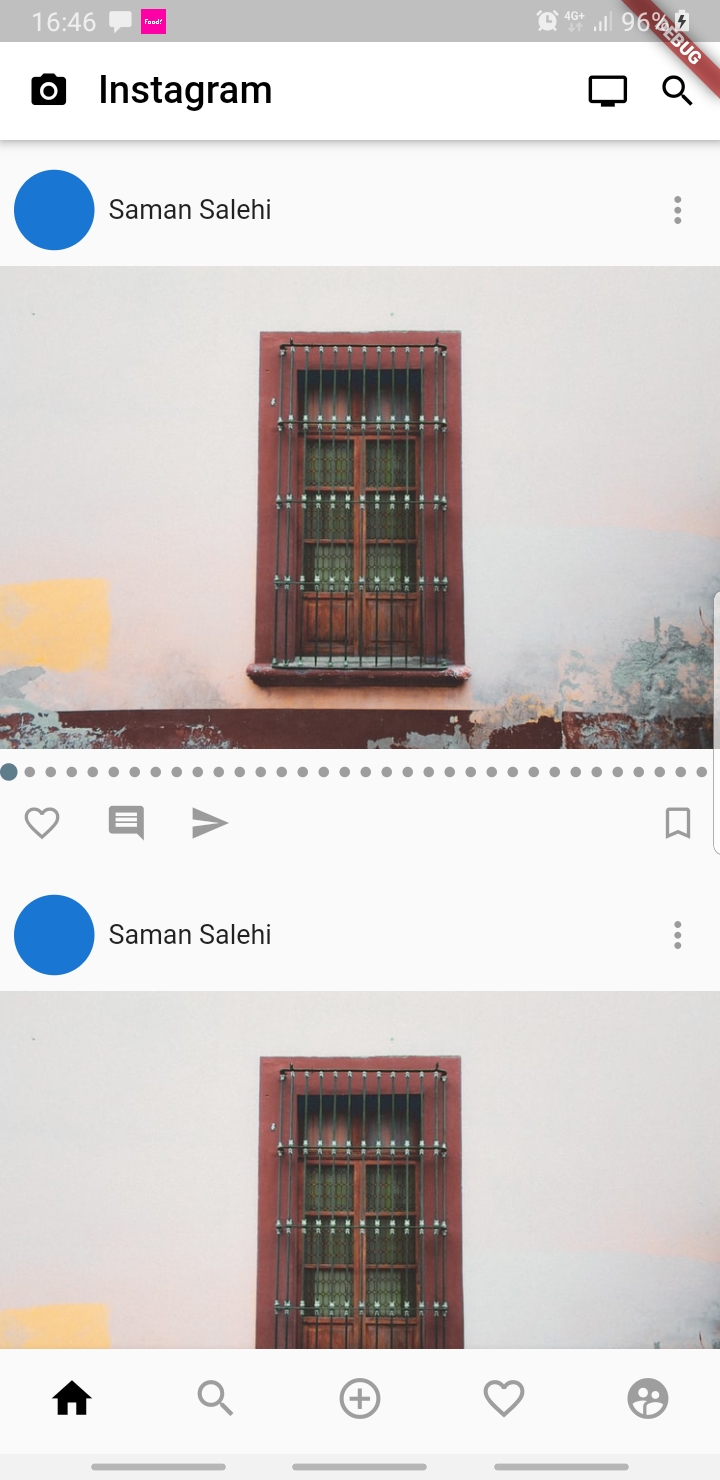
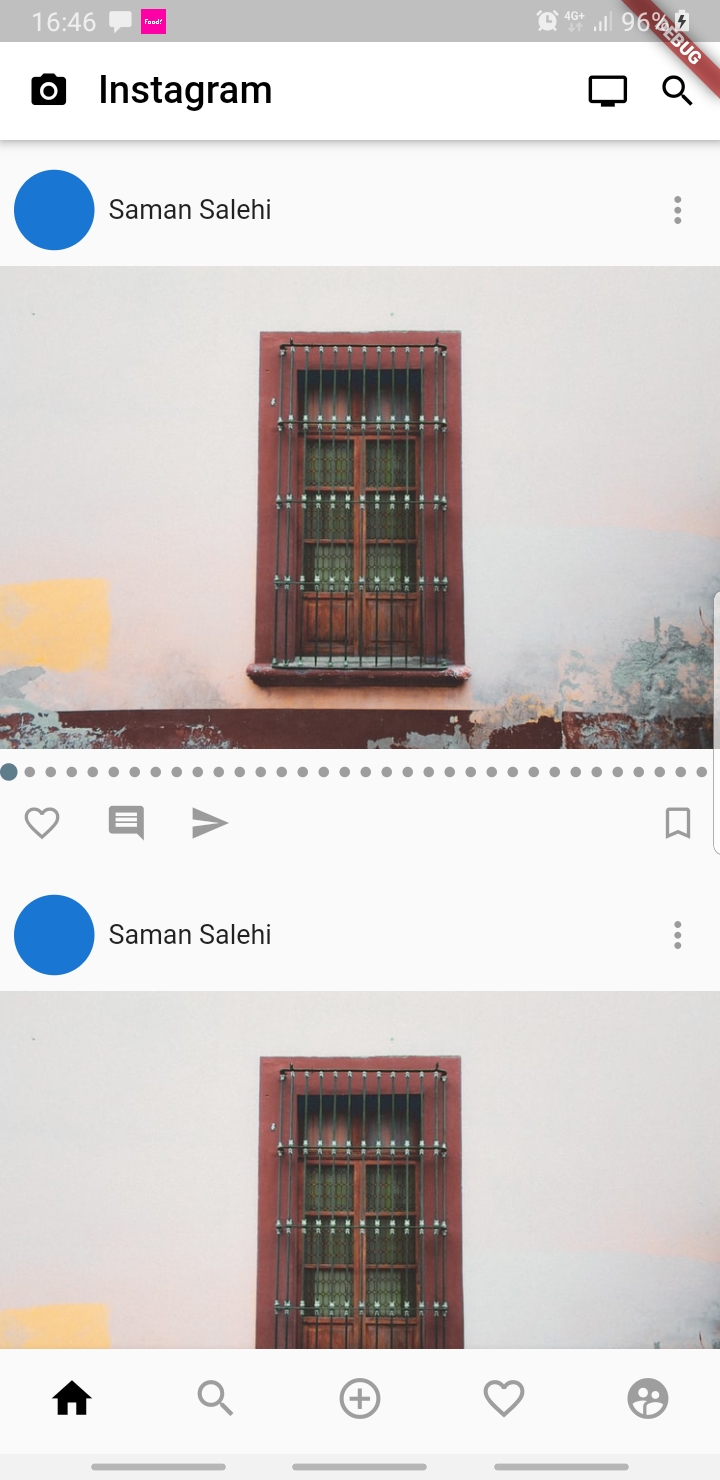
Hi... I tried to use your widget as you suggested, but I get 34 dots, no matter what's itemCount value is
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(right: 8.0, left: 8.0),
child: CircleAvatar(
radius: 23,
child: CachedNetworkImage(
imageUrl: widget.post.owner.profilePicture,
),
),
),
Text(widget.post.owner.name),
],
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: null,
)
],
),
Padding(
padding: const EdgeInsets.only(top: 8.0, bottom: 8.0),
child: AspectRatio(
aspectRatio: widget.post.items[_currentPage].ratio,
child: Stack(
children: [
Positioned.fill(
child: PageView.builder(
onPageChanged: _onPageChanged,
controller: _pageController,
itemCount: widget.post.items?.length ?? 0,
itemBuilder: (context, index) {
return _buildPostItemViewHolder(index);
},
),
),
],
),
),
),
ScrollingPageIndicator(
dotColor: Colors.grey,
dotSelectedColor: Colors.deepPurple,
dotSize: 6,
dotSelectedSize: 8,
dotSpacing: 12,
controller: _pageController,
itemCount: widget.post.items.length,
orientation: Axis.horizontal,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
alignment: Alignment.center,
padding: EdgeInsets.all(0),
icon: Icon(Icons.favorite_border),
onPressed: null,
),
IconButton(
alignment: Alignment.center,
padding: EdgeInsets.all(0),
icon: Icon(Icons.comment),
onPressed: null,
),
IconButton(
padding: EdgeInsets.all(0),
icon: Icon(Icons.send),
onPressed: null,
),
],
),
IconButton(
icon: Icon(Icons.bookmark_border),
),
],
),
],
),
);
}
I even tried to set a exact value to itemCount like itemCount: 2 but get same result everytime