PicFlix
Example de layout in Flutter inspiration in Netflix App + Woody Woodpecker Characters
Cover extracted of https://twitter.com/winemcbride/status/1392117204804587526
Example de layout in Flutter inspiration in Netflix App + Woody Woodpecker Characters
Cover extracted of https://twitter.com/winemcbride/status/1392117204804587526
breaking_bad A new Flutter project using bloc. Getting Started This project is a starting point for bloc state_management. A few resources to get you
Just for learning ❤️ Star ❤️ the repo to support the project or 😄 Follow Me.Thanks! Facebook Page Facebook Group QQ Group Developer Flutter Open Flut
Just for learning ❤️ Star ❤️ the repo to support the project or 😄 Follow Me.Thanks! Facebook Page Facebook Group QQ Group Developer Flutter Open Flut
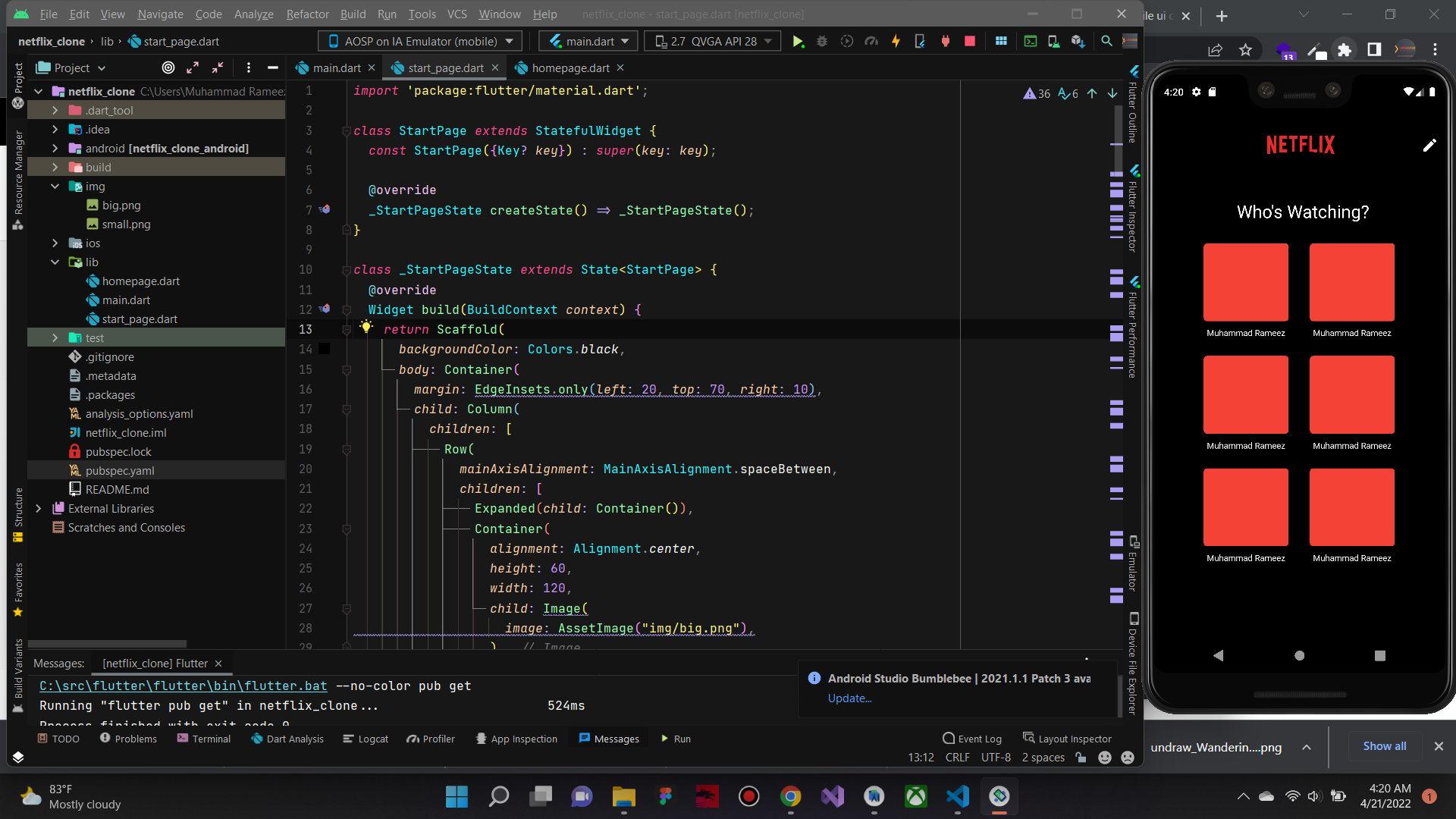
netflix_clone A new Flutter application to learn animation and basic ui components.. Assets credit to dribbble artist Getting Started This project is
netflix_flutter project_using_bloc packages Used flutter_bloc json_serializable get_it dio A few resources to get you started if this is your first Fl
Netflix Clone Project A new Flutter project. Day 01 Completed Day 02 Completed Getting Started This project is a starting point for a Flutter applicat
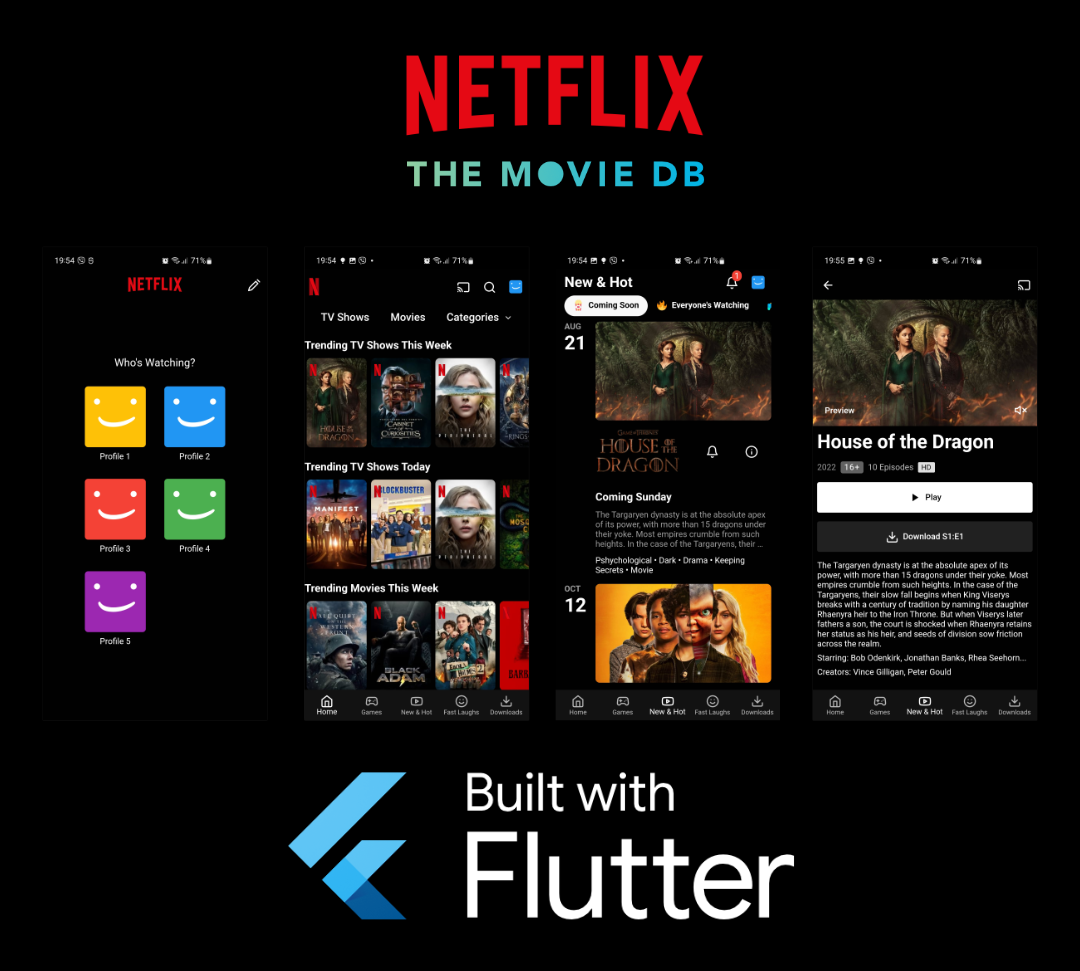
🚀 Netflix UI Clone in Flutter using BloC The Project uses BloC package to manage the state and GoRouter for navigation. It use the awesome TMDB API t
basic-flutter-layout Created by Thai Duong Do (Tad Wilson) for non-commercial pu
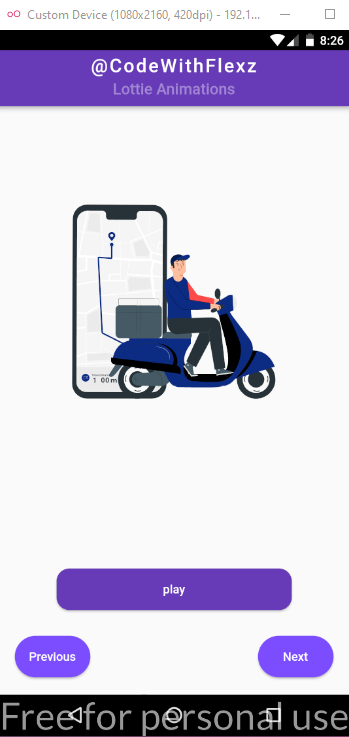
Lottie Package example - Flutter ScreenShot ⚠️ Essential Packages lottie: ^1.2.1
Your image file size has been reduced!
| File | Before | After | Percent reduction | |:--|:--|:--|:--| | /web/favicon.png | 0.90kb | 0.64kb | 29.01% | | /assets/images/cover/23.jpg | 214.41kb | 209.83kb | 2.14% | | /assets/images/cover/06.jpg | 137.20kb | 134.42kb | 2.02% | | /assets/images/cover/25.jpg | 116.71kb | 114.61kb | 1.80% | | /assets/images/cover/15.jpg | 169.23kb | 166.79kb | 1.44% | | /assets/images/cover/10.jpg | 170.55kb | 168.20kb | 1.38% | | /assets/images/cover/04.jpg | 185.15kb | 183.06kb | 1.13% | | /assets/images/cover/02.jpg | 150.91kb | 149.29kb | 1.07% | | /assets/images/cover/03.jpg | 154.43kb | 152.78kb | 1.06% | | /assets/images/cover/14.jpg | 177.62kb | 175.77kb | 1.04% | | /assets/images/cover/01.jpg | 132.09kb | 131.21kb | 0.67% | | /assets/images/cover/24.jpg | 186.46kb | 185.55kb | 0.49% | | /assets/images/cover/09.jpg | 177.28kb | 176.44kb | 0.47% | | /assets/images/cover/16.jpg | 185.92kb | 185.21kb | 0.39% | | | | | | | Total : | 2,158.84kb | 2,133.78kb | 1.16% |
Black Lives Matter | 💰 donate | 🎓 learn | ✍🏾 sign
📝 docs | :octocat: repo | 🙋🏾 issues | 🏅 swag | 🏪 marketplace
PR: mergedWelcome to Renovate! This is an onboarding PR to help you understand and configure settings before regular Pull Requests begin.
🚦 To activate Renovate, merge this Pull Request. To disable Renovate, simply close this Pull Request unmerged.
android/gradle.properties (gradle)android/settings.gradle (gradle)android/build.gradle (gradle)android/app/build.gradle (gradle)android/gradle/wrapper/gradle-wrapper.properties (gradle-wrapper)pubspec.yaml (pub)🔡 Renovate has detected a custom config for this PR. Feel free to ask for help if you have any doubts and would like it reviewed.
Important: Now that this branch is edited, Renovate can't rebase it from the base branch any more. If you make changes to the base branch that could impact this onboarding PR, please merge them manually.
With your current configuration, Renovate will create 6 Pull Requests:
renovate/gradle-6.xmain6.9.3renovate/com.android.tools.build-gradle-4.xmain4.2.2renovate/kotlin-monorepomain1.7.211.7.21renovate/gradle-7.xmain7.5.1renovate/com.android.tools.build-gradle-7.xmain7.3.1renovate/material_design_icons_flutter-6.xmain^6.0.0🚸 Branch creation will be limited to maximum 2 per hour, so it doesn't swamp any CI resources or spam the project. See docs for prhourlylimit for details.
❓ Got questions? Check out Renovate's Docs, particularly the Getting Started section. If you need any further assistance then you can also request help here.
This PR has been generated by Mend Renovate. View repository job log here.
PR: unreviewedNetflix Clone Ui Projeto onde foi criado um clone da interface da Netflix para m
netflix_redesign Getting Started For help getting started with Flutter, view our
Flutter Layout Grid A powerful grid layout system for Flutter, optimized for complex user interface design. Click images to see their code ✨ Featuring
Flutter Layout Grid A powerful grid layout system for Flutter, optimized for complex user interface design. Click images to see their code ✨ Featuring
Flutter After Layout - Brings functionality to execute code after the first layout of a widget has been performed, i.e. after the first frame has been displayed. Maintainer: @slightfoot
inspirationui_app Inspiration app UI design Built this to practice Flutter UI de
sitting_design A new Flutter project. Getting Started This project is a starting point for a Flutter application. A few resources to get you started i
Flutter Inspiration App UI Design - Day 1 class Day1 extends Flutter100DaysOfCode { video() { return { "title": "Flutter Inspiration App U
Stroke order animator This package implements stroke order animations and quizzes of Chinese characters based on the Make me a Hanzi data. That data i
Dart package, which is a clone of the popular sanitize-filename npm module by Parsha Pourkhomami. Usage import 'package:sanitize_filename/sanitize_fil