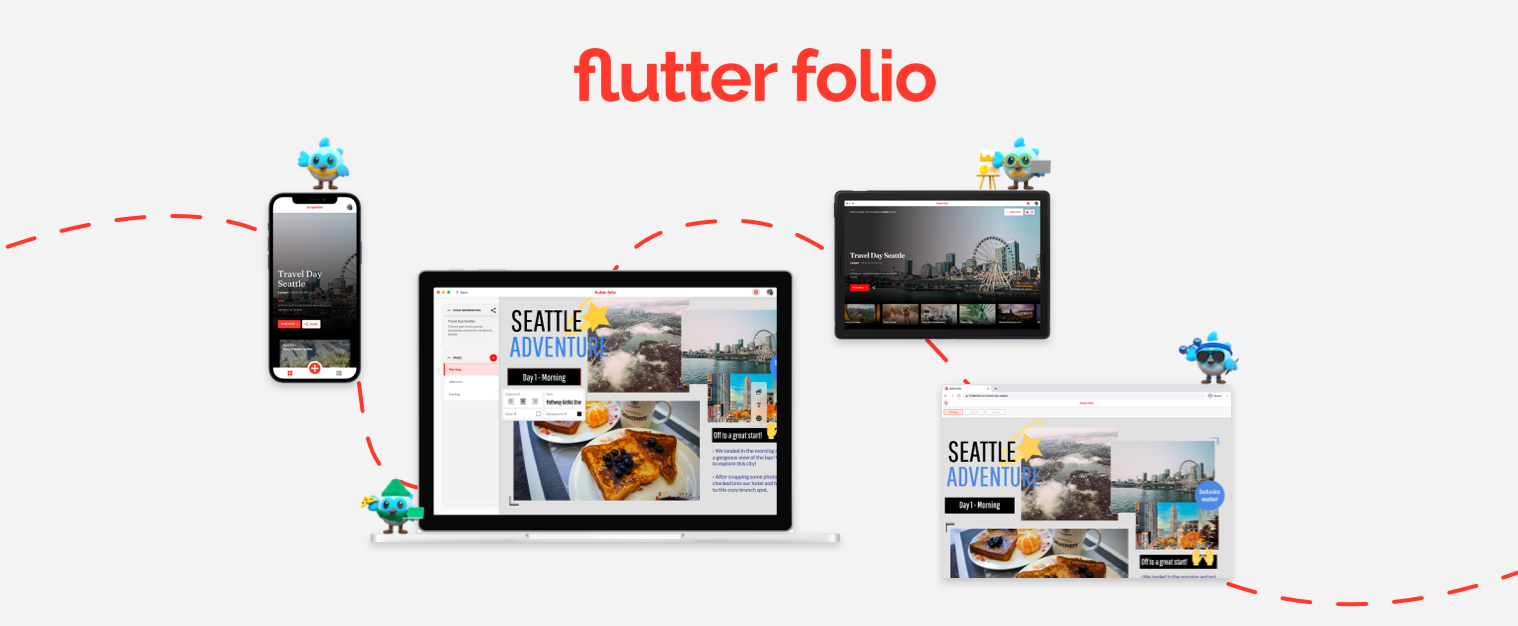
Flutter Folio
A demo app showcasing how Flutter can deliver a great multi-platform experience, targeting iOS, Android, MacOS, Windows, Linux, and web. Built by gskinner in partnership with Google, Flutter Folio purposefully considers user expectations, input devices and idioms for each platform, ensuring it feels at home on every device.
In addition to forking and reviewing the MIT licensed code available here, you can check out more information on the Flutter Folio Showcase Website.
About gskinner
We exist to build innovative digital experiences for smart clients, and we love how easy Flutter makes that experience. Don't hesitate to stop by our site to learn more about what we do. We'd love to hear from you!
Demo Builds
To preview the app you can download from the app store on your device by visiting: https://flutter.gskinner.com/folio/#g-download
Installation
If you're new to Flutter the first thing you'll need is to follow the setup instructions.
Once Flutter is setup, you can use the default stable channel, or switch to the latest dev version to get the most current fixes for desktop/web:
- Run
flutter channel dev - Run
flutter upgrade
If you've never run a desktop build before, you will need to enable it with a one-time command for your current platform:
flutter config --enable-macos-desktopflutter config --enable-windows-desktopflutter config --enable-linux-desktop
Once you're on dev and desktop is enabled, you're ready to run the app:
flutter run -d windowsflutter run -d macosflutter run -d linuxflutter run -d androidflutter run -d iosflutter run -d web
If you re-start your IDE, you should also see a new launch option for your current desktop platform.
Client Keys
This repo includes a set of Keys for Cloudinary and Firebase that are on the free pricing plans. Depending on traffic, these may reach their limit. If that happens, you will need to provide your own keys in order to run the app locally, those can be found in AppKeys.dart. These limits should refresh each month, so your mileage will vary here.
License
This application is released under the MIT license. You can use the code for any purpose, including commercial projects.