SkyFeed design
Design presentation
View the original designs here (use keyboard arrows for navigation):
(In this journey, you'll be the fictional SkyFeed user BrendaTuckson)
Desktop version https://invis.io/2SZA4QQRNMK
Mobile version https://invis.io/YTZCQXEB7HD
Fun fact: you can open the mobile version on your phone too, for a full experience! (Swipe left-right to see all pages)
Good to know
Please note that SkyFeed is currently being built by redsolver, so some features in the design haven’t been implemented yet. SkyFeed beta: https://skyfeed-beta.hns.siasky.net/
Design source
The UI design was made in Sketch. I was looking for something everybody could easily use and I ended up designing a user experience which feels familiar to the user. Keywords for the design are: modern, clear, easy readability.
In the final designs I made sure there is space/room for cool future features! For now, the important basics are in there.
In summary, these pages were designed:
- Homepage without being logged in
- General feed when logged in (the feed of people you follow)
- Your own feed (fuchsia name colour)
- Comments (and sub comments)
- Feed of somebody you don't follow (dark name colour)
- Feed of somebody you follow (green name colour)
- Feed of somebody you privately follow (blue name colour)
- Notifications page
- Saved posts page
- And of course dark mode!
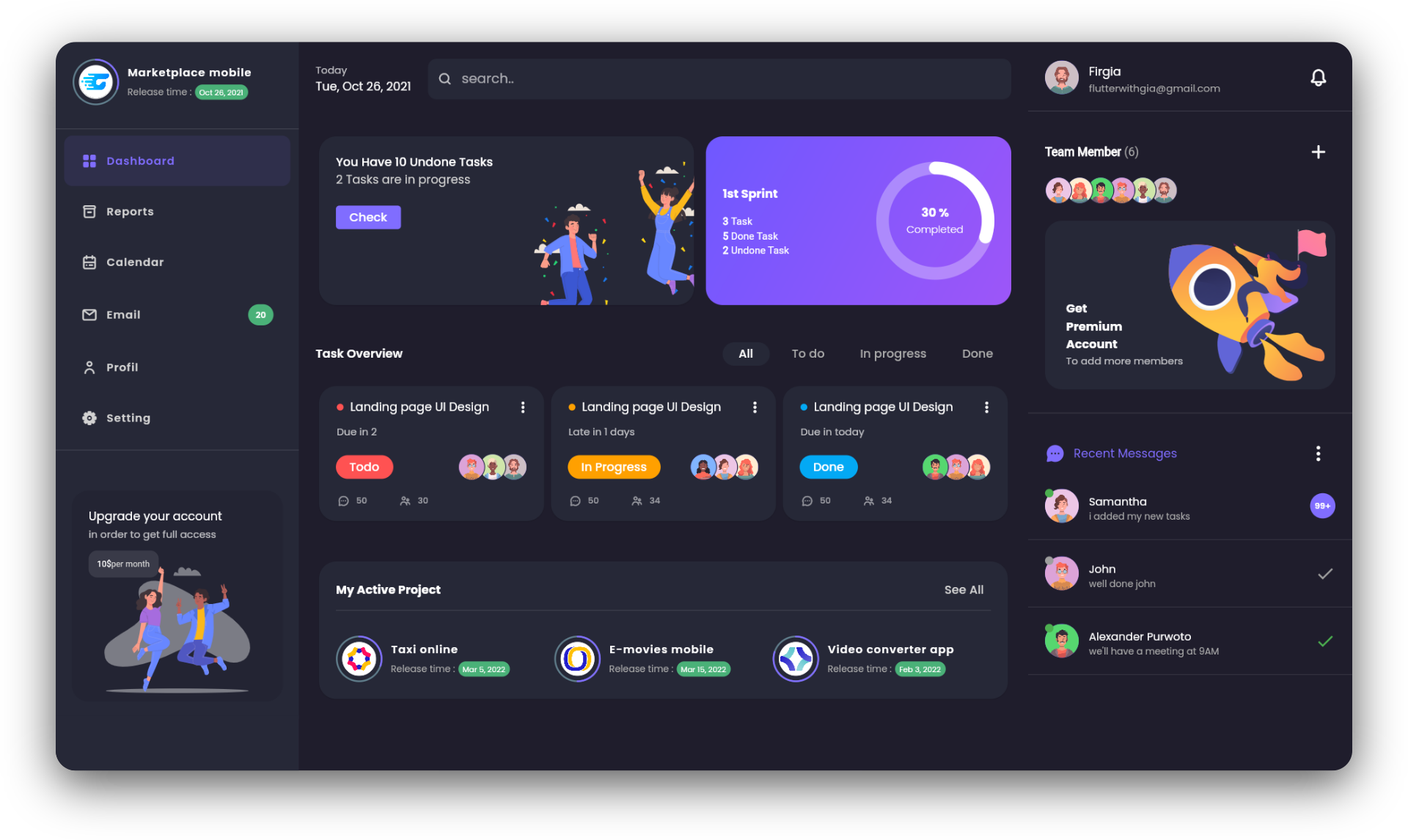
An example of a design artboard
Upload to Invision
The designs were then uploaded to Invision, an application for showcasing and sharing prototypes. A nice feature on Invision is the ‘Inspect Mode’. All the design layers were uploaded from Sketch to Invision, so all elements could be inspected by redsolver. Like colours, fonts, margins, paddings, and many more. And the best part is that it’s possible to copy all the CSS snippets from the designs. Which made it easier (and faster) to implement.