Flutter widgets you haven't used yet.
Problems that proximity solves
Currently, Flutter has a lot of useful pre-built widgets, no, too many widgets.
Thus, it is not easy to know all widgets and how each widgets work and behave.
Proximity solves this problem. It enables users to touch and feel widgets so that they can learn them effectively.
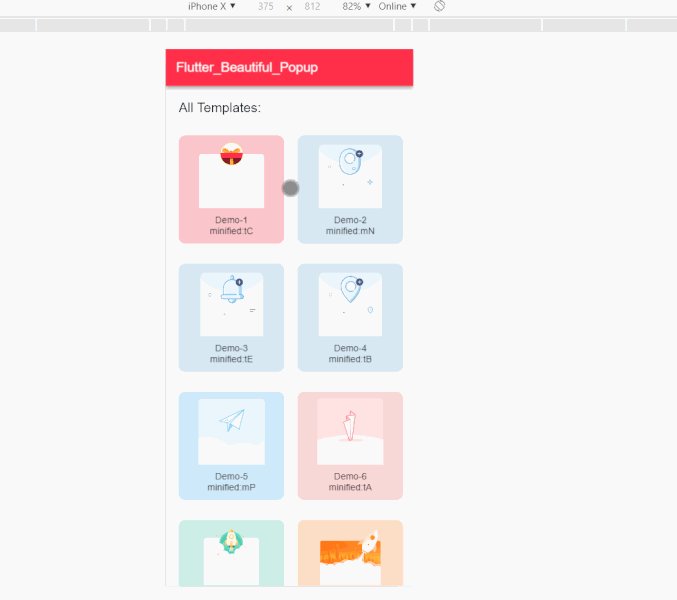
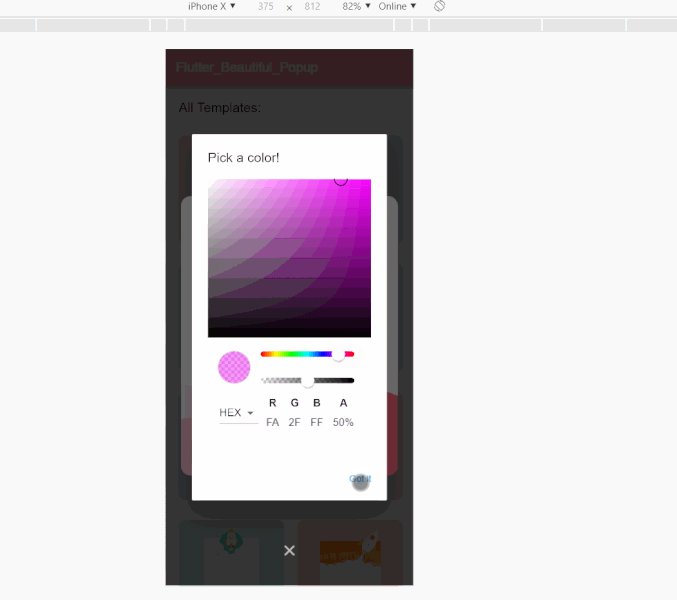
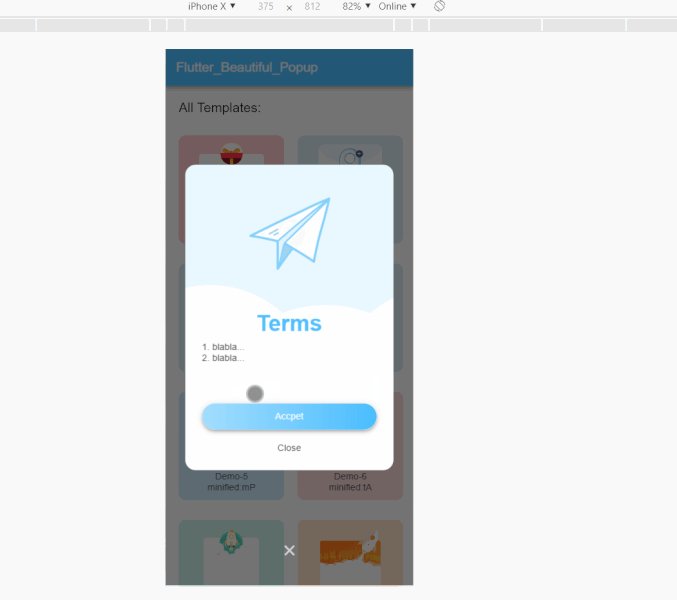
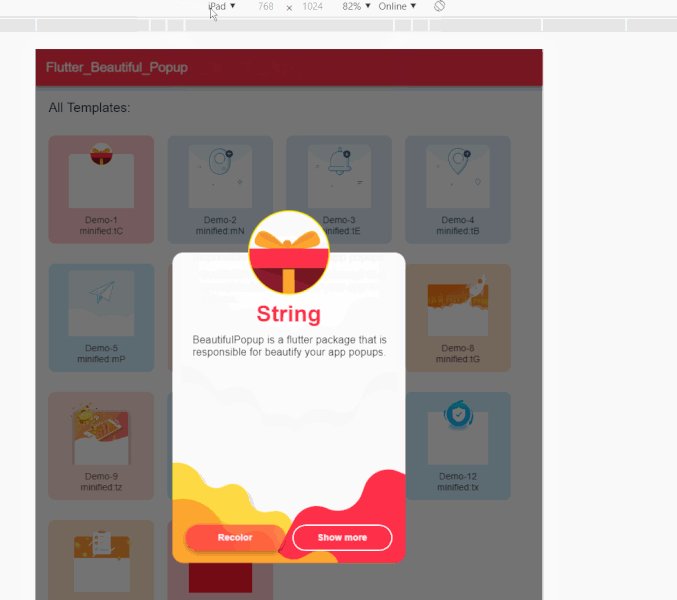
Gif
Powerful search by Algolia
Widgets that you can touch and feel
- AnimatedAlign
✨ - AnimatedPositioned
- ReorderableListView
- Slider
- Expanded
- Flexible
- Align
- FCM(Push notification)
- FractionallySizedBox
- IndexedStack
- Sliver
- SliverAppBar
- SliverListAndSliverGridView
- Algolia(iOS only) - Full-text search
- SearchDelegate
- Table
- SwitchListTile
- AnimatedSwitcher
- RotatedBox
- Scrollbar
- ExpansionPanel
- PhysicalModel
Coming soon
Widget
- AnimatedList
- Flow
- AnimatedWidget
- ToggleButtons
- AnimatedIcon
- SafeArea
- InteractiveViewer
- Curves
- Switch
- Navigator
Package
- animations
- adobe_xd
- flutter_slidable
- flutter_chat_ui