ghana_post_flutter
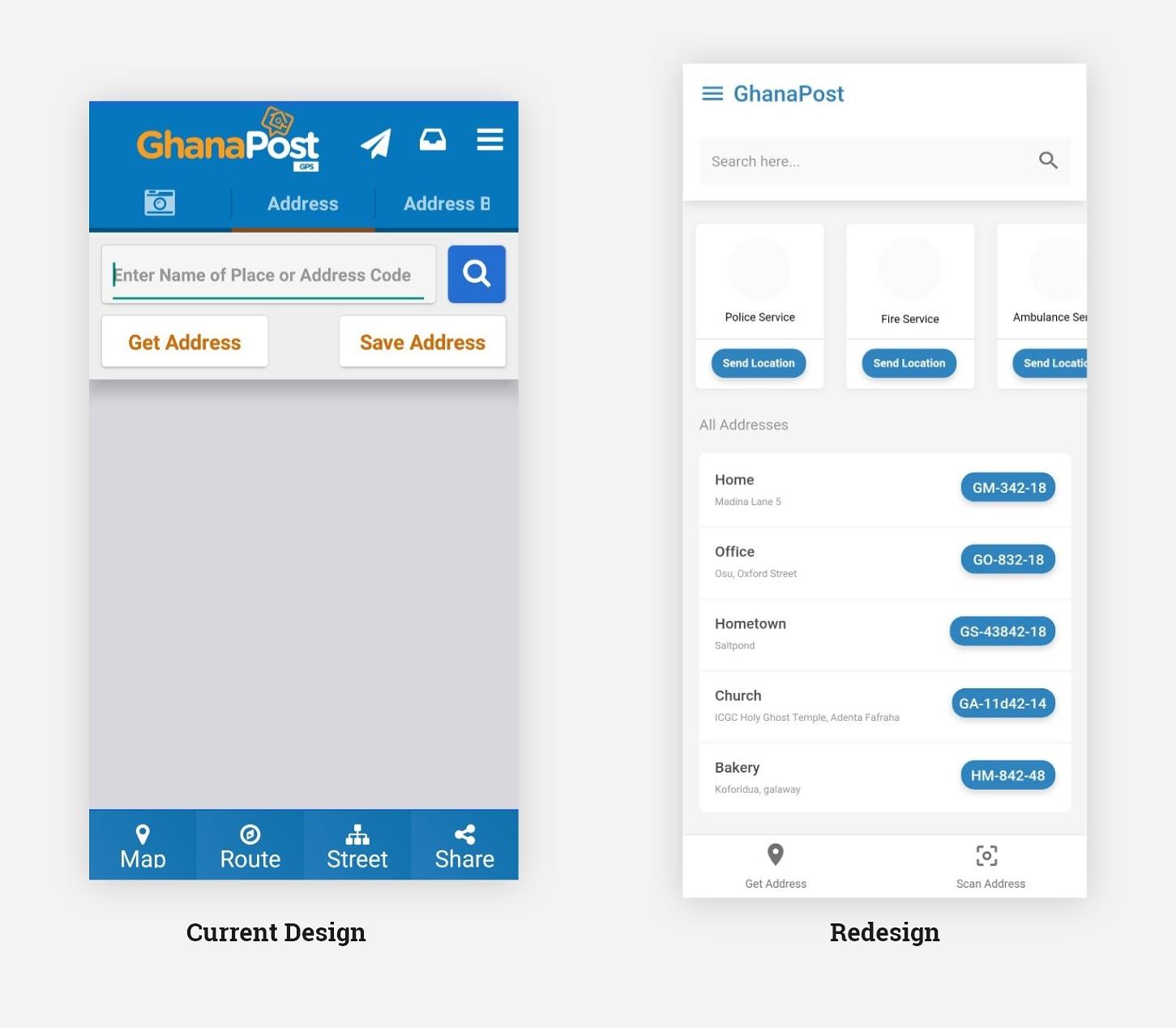
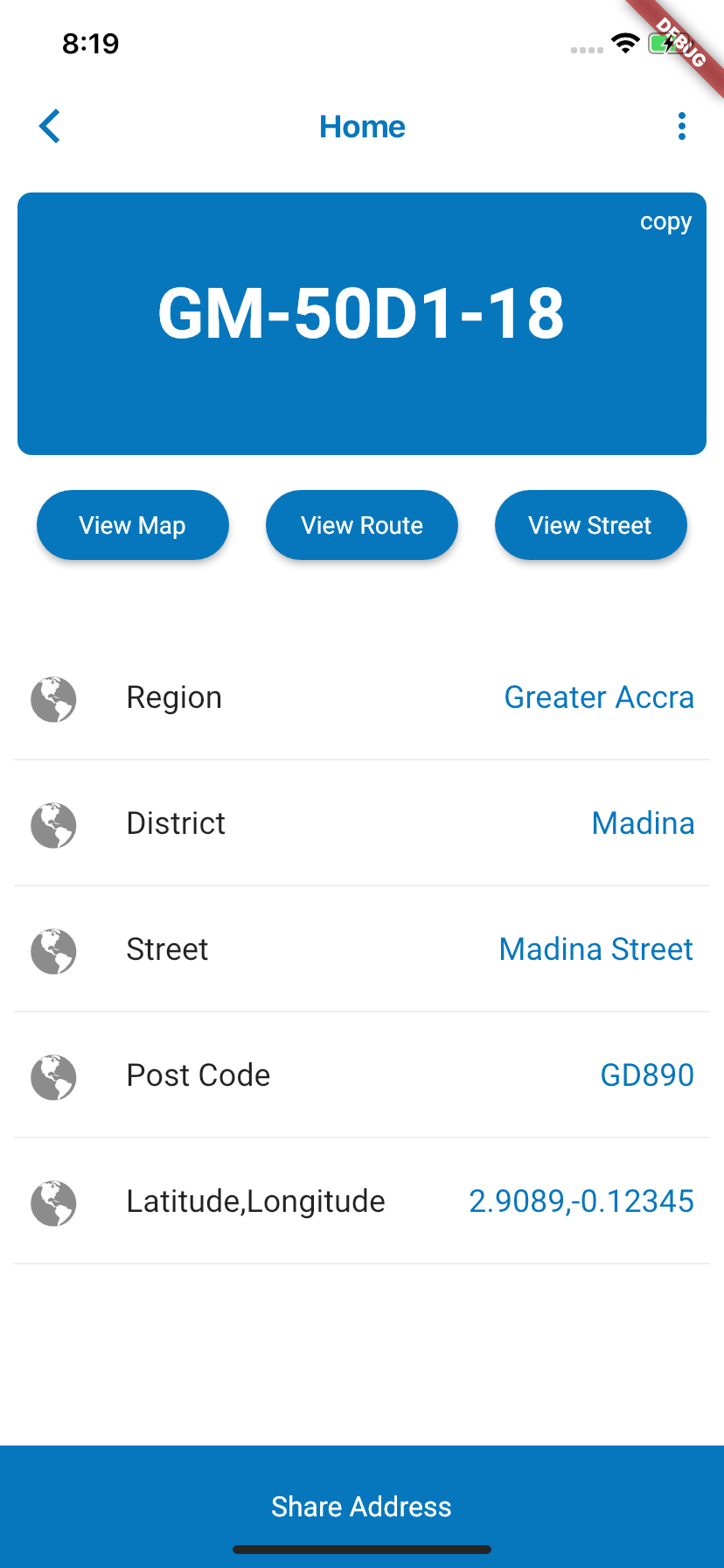
an implementation of GhanaPost GPS re-design by JOSHUA GRAHAM on Linkedin
Art
Getting Started
This project is a starting point for a Flutter application.
To clone this project, open your terminal or cmd
cd folder/to/clone-into/
git clone https://github.com/RegNex/ghana_post_flutter.git
Then locate the project on your system and open with android studio or Vscode or intellij IDE
To Run:
C:\path\to\project> flutter run
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Prerequisites
What things you need to run the app
* Android Studio/Vscode/Intellij IDE
* Flutter SDK
* Android SDK
How to contribute
- Fork the repository and clone it locally. Connect your local to the original “upstream” repository by adding it as a remote. Pull in changes from “upstream” often so that you stay up to date so that when you submit your pull request, merge conflicts will be less likely. (See more detailed instructions here.)
- Create a branch for your edits.
- Reference any relevant issues or supporting documentation in your PR (for example, “Closes #37.”)
- Include screenshots of the before and after if your changes include differences in HTML/CSS. Drag and drop the images into the body of your pull request.
- Test your changes! Run your changes against any existing tests if they exist and create new ones when needed. Whether tests exist or not, make sure your changes don’t break the existing project.
- Contribute in the style of the project to the best of your abilities. This may mean using indents, semi-colons or comments differently than you would in your own repository, but makes it easier for the maintainer to merge, others to understand and maintain in the future.
Built With
- Android Studio - How to install Android Studio
- Flutter - Flutter Official website
Author
Etornam Sunu Bright
License
Copywrite 2018 Sunu Bright Etornam
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.