Flutter BlurHash
Compact representation of a placeholder for an image.
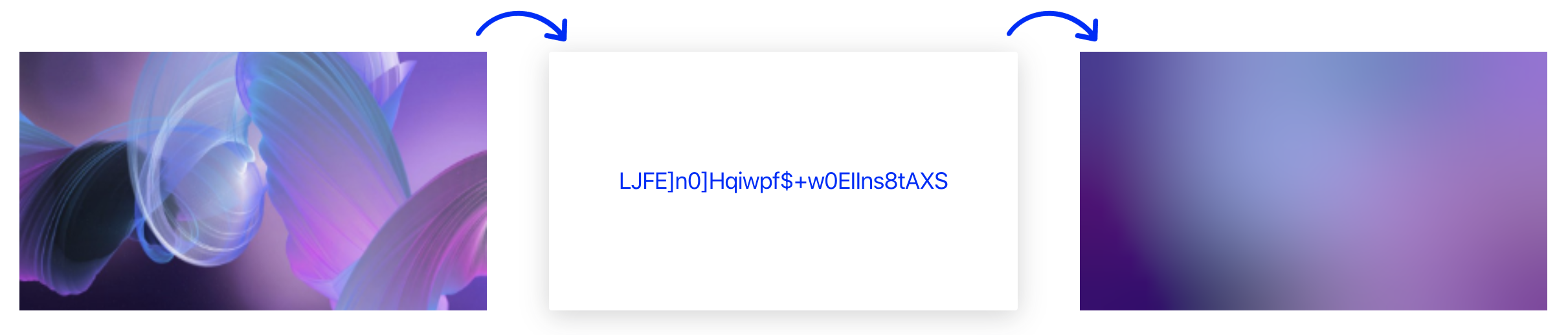
Generation
You can use https://blurha.sh/ for testing or use any official api on your server side.
Flutter Code
Constrain your widget render area and let BlurHash fill the pixels.
class BlurHashApp extends StatelessWidget {
const BlurHashApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("BlurHash")),
body: const SizedBox.expand(
child: Center(
child: AspectRatio(
aspectRatio: 1.6,
child: BlurHash(hash: "L5H2EC=PM+yV0g-mq.wG9c010J}I"),
),
),
),
),
);
}