GoldenTestのお試しをしてみた
https://pub.dev/packages/golden_toolkit
このライブラリを使って、検証する
ちなみにマスターのスクリーンショットをGoldenというらしい。
カウンターアプリでWidgetのカラーが違う場合をテストしてみた
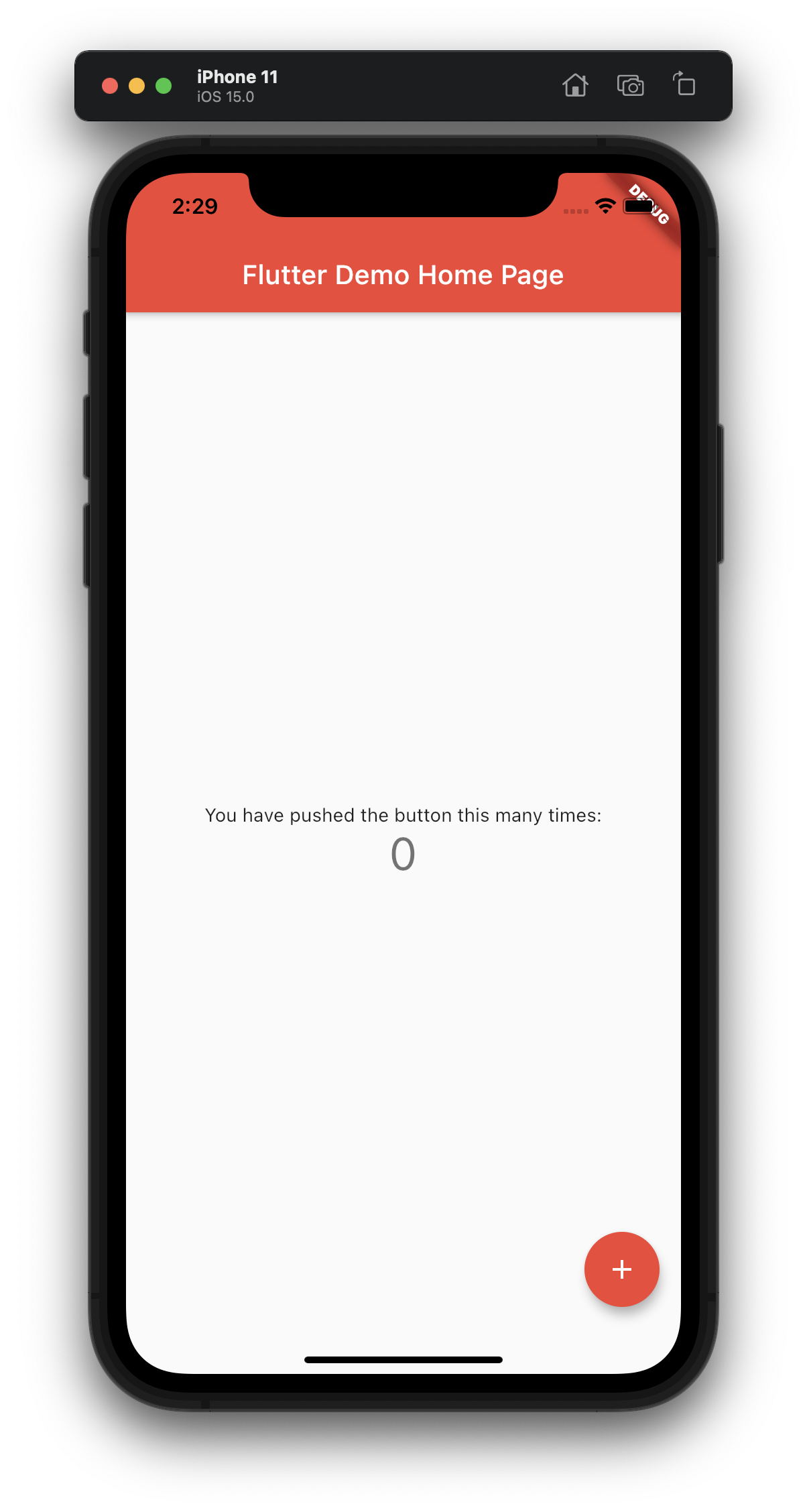
| OK想定 | NG想定 |
|---|---|
 |
 |
手順
1. dev_dependenciesにgolden_toolkitを追加
2. testフォルダにgolden_test.dartを作成
3. golden_test.dartを編集
import 'package:flutter/material.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:golden_toolkit/golden_toolkit.dart';
import 'package:flutter_golden_test_demo/main.dart';
void main() {
testGoldens('app', (WidgetTester tester) async {
//デバイスの画面サイズ
final size = Size(415, 896);
//第一引数はどのWidgetをビルドするのか指定、どのサイズにビルドするかがsurfaceSize
await tester.pumpWidgetBuilder(MyApp(), surfaceSize: size);
//正規のスクリーンショットと同じかテストする
await screenMatchesGolden(tester, 'myApp');
});
}
4. Golden作成(マスターのスクリーンショット)
以下コマンドでtestフォルダにgoldensファイルが作成され、myApp.pngができているはずです。
flutter test --update-goldens
| Golden(myApp.png) |
|---|
 |
5. 実際にテストしてみる(OK編)
| OK想定 |
|---|
 |
以下コマンドでテストします。
flutter test
結果は
All tests passed!
のはず。
6. 実際にテストしてみる(NG編)
Goldenは変えずに、main.dartのプライマリーカラーを変えてみます。
| NG想定 |
|---|
 |
以下コマンドでテストします。
flutter test
結果は
Some tests failed.
のはず。
テストに失敗すると、testフォルダにfailuresファイルが作成され、その配下に何が違っていたかのスクショができあがっている. 見ての通り差分をちゃんと判定してくれている、
| myApp_masterImage.png | myApp_testImage.png | myApp_maskedDiff.png | myApp_isolatedDiff.png |
|---|---|---|---|
 |
 |
 |
 |